Tutorial Cara Menggunakan site123 | Cara Membuat Landing Page
Pengenalan cara menggunakan site123.com
1. Pertama masuk ke www.site123.com akan tampak tampilan seperti gambar dibawah ini, setelah itu klik masuk di pojok kanan atas
2. Ada beberapa cara untuk login/masuk ke site123 yaitu dengan login dengan fb dan akun google, atau dengan memasukan email. Paling mudah mengan menggunakan G+/akun google, klik saja G+
3. Setelah masuk akan keliatan web yang sudah kita buat, biasanya jika akun baru akan menuju ke pembuatan web,y langsung.. Nah sekarang kita akan buat web baru, klik New Website di pojok kanan atas.
4. Ada beberapa kategori, kita pilih Other saja, tergantung kebutuhan. Kita pilih other
5. Kita masukan nama website/landing page kita, contoh : Kerja cepat, pilih bahasa, dan klik open a website, untuk melanjutkan.
6. Biasanya kan muncul starbuilding website klik saja atau x colose, and tour close saja.. Nah ini tampilan dasbor editing website di site123 terbaru. Simpe dan mudah tinggal klik klik pilih hapus saja.
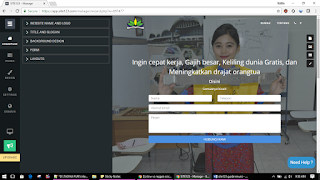
7. Ini hompage disini ada beberapa pilihan yang perlu di edit, seperti gambar di bawah ini saya sudah edit, jadi seperti itu. Homepage atau header.
- Website name and logo : nama website dan upload logo
- Tittle and slogan : edit semenarik mungkin untuk deskripsi web anda
- Background design : upload background gambar header anda
- Form itu tergantung layuot yang kita gunakan jika kita menggunakan layout yang lain maka tdk ada, form itu seperti gambar dibawah yang isisnya untuk menyimpan data orang
- Layuots untuk merubah tampilan layout header terberut, bisa teks saja, atau ada form,y atau video, dll. Bisa di coba sesuai selera.
8. Page, adalah untuk mengedit halaman/page, menambah dan menghapus page
Page yang ada bisa di edit, modifikasi, dan menghapus, tambah page add new page
9. Menambah page, ada beberapa kategori, sesuai selera kalian apa yang ingin kamu masukan di web anda, seperti about/tentang, contact, blog, video, promo galery, dan lainnya.
10. Design : mengubah layout website keseluruhan, tampilan, styles, warna website, dan font, header and footer, Faticon and sosial mesia bisa di upload favicon logo website, sosial images jika ada, contoh fb dll
11. Setting jika perlu edit, jika tdk lewatkan saja. Biasanya sudah defaultkan saja
12. Dimain website kita sudah terbuat, contoh di bawah kerja-cepat.site123.me
Disitu bisa kita upgrade menjadi .com dll, tetapi berbayar.
13. Setelah selesaai Publish, agar website yang kita buat tersimpan, akan muncul link web site, kita, klik akan menuju website yang telah kita buat.
14. Ini website yang sudah kita buat.
15. Jika inginkembali ke menu site123. Klik garis tiga di pjok kiri atas, return to dasbord
16. Ini tampilan settingan/daboard wesite, disini bisa melihat form yang sudah menginput data di form dan maling list, pengikut. Dan ada fitur edit untuk kembali mengedit website tersebut, setting biasanya untuk hapus blog, transfer,duplikat, dan lainnya.. Domain untuk merubah dan mengupgrade.
17. Tampilan utama pas masuk klik site123. Website yang telah terbuat akan mucul
SEKIAN DAN TERIMAKSIH,
PENGENALAN SITE123 Tutor Syahrul SH
Tags : Tutorial Cara Menggunakan site123 | Cara Membuat Landing Page ,cara membuat landing page, membuat web, cara membuat web gratis, membuat halaman web, landing page, cara cepat mebuat landing page
Daftar Isi [Tutup]